Proces projektowania graficznego stron internetowych to złożony przebieg tworzenia przez UX/UI designera skutecznego produktu, który łączy ze sobą funkcjonalność oraz estetykę. Dlaczego jest to takie istotne?
Użytkownik, który odwiedza stronę internetową, chcę otrzymać natychmiastową informację lub wykonać określone działanie. Takimi działaniami może być: kupienie produktu, zarejestrowanie się, wypełnienie formularzu etc. Jeśli to zadanie na etapie procesu tworzenia strony nie zostanie przemyślane – użytkownik zrezygnuje i przejdzie na stronę internetową konkurencji. Jeśli strona jest mało intuicyjna i źle zaprojektowana, najpiękniejsza grafika nie pomoże spełnić jej celów.
W tym artykule przeprowadzę Cię przez cały proces projektowania graficznego stron internetowych. Od wyjaśnienia kim jest UX/UI designer, po cały przebieg jego pracy nad produktem elektronicznym.
Spis treści
- Kim jest i czym zajmuje się UX/UI designer?
- Jak przebiega proces projektowania graficznego stron internetowych?
- Dlaczego praca UX/UI designera podczas projektowania strony internetowej jest kluczowa?
- Jak przebiega proces projektowania graficznego stron internetowych? - podsumowanie.
Kim jest i czym zajmuje się UX/UI designer?
UX Design i UI Design to dwa obszary projektowania, które nie mogą istnieć bez siebie. Podczas gdy UX designer ma za zadanie stworzyć jak najbardziej przyjazny i intuicyjny produkt, badając potrzeby i zachowania użytkowników, a także spełniać główne założenia klienta. UI designer odpowiada za wygląd i działanie interfejsu, za pomocą którego użytkownik będzie korzystał z produktu.
Podstawową różnicą między nimi jest to, że za UI odpowiada grafik, a za UX niekoniecznie. Jako UX sprawdzi się osoba rozumiejąca biznes, klientów, ich zachowania i oczekiwania. Z uwagi na to, że jednak UX i UI design mocno korelują ze sobą, designerzy najczęściej specjalizują się w obu tych obszarach.

Co kryje się za skrótem UX design?
UX, czyli „User Experience” - jak sama nazwa wskazuje, terminem tym określa się sumę wrażeń i doświadczeń użytkownika, jakie towarzyszą mu podczas korzystania z danego produktu lub usługi. Projektowanie te polega na badaniu i poznawaniu potrzeb użytkowników oraz rozwiązywaniu ich problemów.
Co kryje się za skrótem UI design?
Celem UI, czyli User Interface Design jest zaprojektowanie spójnego wizualnie, estetycznego, czytelnego oraz intuicyjnego interfejsu. Dzięki temu użytkownicy będą komunikować się z programem. Każda aplikacja, strona internetowa, portal czy sklep internetowy (e-commerce) posiada określony układ i wygląd. Na wizualną część interfejsu składają się:
- typografia,
- kolorystyka,
- obrazy oraz ikonografia,
- design elementów (przyciski, formularze etc.),
- interakcja elementów,
- animacje.
Jeśli jesteś zainteresowany stworzeniem sklepu internetowego, zobacz naszą ofertę.
Jakimi dobrymi praktykami powinien wyróżniać się pragmatyczny UX/UI designer?
Jakob Nielsen w 1989 roku sformułował założenia podejścia „discount usability”, które najgłębiej wpłynęły na sposób projektowania interfejsów. Na sposób myślenia o użyteczności, intuicyjności i wygodzie w użytkowaniu interfejsów aplikacji webowych i mobilnych.
10 heurystyk Nielsena, a proces projektowania graficznego.
- Przekazuj status systemu. System powinien informować użytkowników o tym, co się dzieje, dając odpowiednią informację zwrotną. Kluczowy jest również czas tej odpowiedzi. (komunikaty o błędach wprowadzonych przez użytkownika do inputów; loadery; powiadomienie, że produkt został dodany do koszyka itd.)
- Zachowaj zgodność między systemem a rzeczywistością. System powinien mówić językiem użytkownika. Używając słów, zwrotów i pojęć znanych użytkownikowi, a nie terminologii specjalistycznej.
- Daj użytkownikowi pełną kontrolę. Pomóż użytkownikowi powrócić do poprzedniej akcji i przejść dalej. Jeśli użytkownik się zgubi, to powinien wiedzieć, jak wrócić.
- Trzymaj się standardów i zachowaj spójność. Używaj tych samych słów dla tych samych akcji. Bądź konsekwentny w nadawaniu styli elementom graficznym interfejsu. Trzymaj się jednego stylu graficznego na całej stronie, najczęściej związanego z identyfikacją wizualną (brandingu) firmy.
- Zapobiegaj błędom. W idealnym scenariuszu interakcja ze stroną powinna być na tyle płynna, żeby komunikatów o błędach nie było na niej w ogóle.
- Pozwalaj wybierać, zamiast zmuszać do zapamiętywania. Wygodna strona internetowa potrafi użytkownikowi podsunąć istotne informacje wtedy, gdy jest to potrzebne. Dzięki czemu nie musi on polegać tylko i wyłącznie na swojej pamięci.
- Zapewnij elastyczność i efektywność. Zapewnij możliwość przyspieszenia ścieżki poruszania się użytkownika po interfejsie.
- Dbaj o estetykę i umiar. Umieszczaj tylko informacje, które są potrzebne. Im jest więcej informacji, tym ciężej się z nimi zapoznać.
- Zapewnij skuteczną obsługę błędów. Jeżeli pojawi się błąd, to powinien być jasno opisany. Powinna być również przedstawiona informacja, co użytkownik ma zrobić dalej.
- Zadbaj o pomoc i dokumentację. System powinien być intuicyjny, ale nie można liczyć, że będzie tak dla wszystkich. Zapewnij instrukcje w oczywistych miejscach, dla użytkowników, którzy się gubią (stosuj powiadomienia, instrukcje, tooltips, aby nakierować użytkownika na poprawny kierunek)
Jak przebiega proces projektowania graficznego stron internetowych?
W zależności od systemu pracy, w jakim pracuje UX/UI designer — proces projektowania graficznego stron internetowych może się różnić od siebie podziałem obowiązków. W tym artykule opiszę, jak wygląda proces projektowania graficznego, w którym designer współpracuje ściśle z project managerem.
Brief projektowy
Wszystko rozpoczyna się od komunikacji pomiędzy project managerem a klientem. W czasie tej komunikacji tworzony jest brief projektowy. W briefie zostają zawarte kluczowe informacje na temat przyszłego projektu. Jakiego typu będzie to strona, dlaczego powstaje, jaki jest cel biznesowy, jaka jest grupa docelowa, czym wyróżnia się firma spośród konkurencji, jakie plany na rozwój ma firma w przyszłości etc.? Brief projektowy zawiera także treści i materiały, które klienci posiadają i chcą umieścić na stronie internetowej.
Brief służy designerowi jako fundament oraz punkt wyjścia do dalszych działań w procesie projektowania.
Sitemaps
Brief projektowy zawiera wiele różnych typów informacji. Często trudno jest zrozumieć, w jaki sposób należy je zorganizować i uwzględnić. Bez jasnych wskazówek łatwo jest zaprojektować zły UX. Nielogiczna struktura treści i słaba nawigacja to dwa z najczęstszych problemów stron internetowych. Prowadzi to do złych doświadczeń użytkowników. Proces projektowania graficznego w kolejnym etapie składa się ze stworzenia sitemapy.
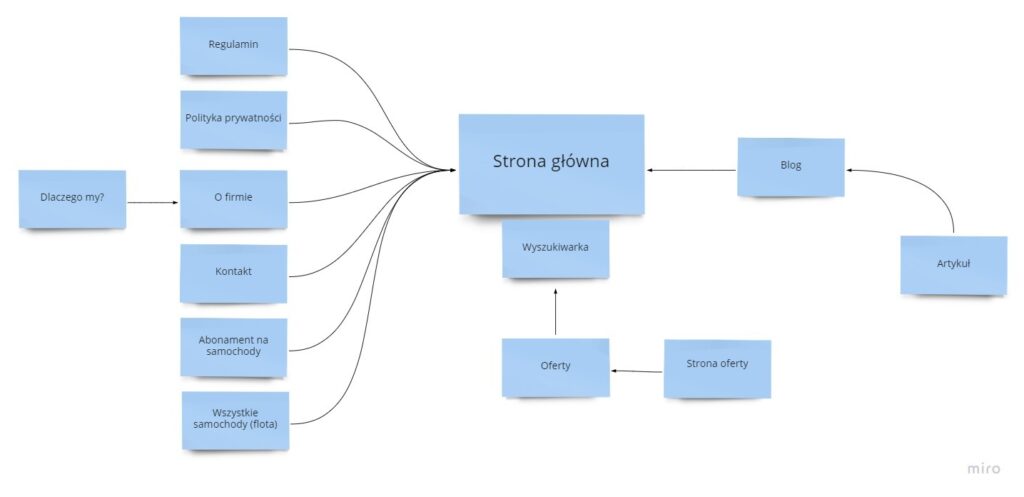
Czym jest Sitemap?
Visual sitemap, czyli wizualna mapa strony to hierarchiczny diagram. Przedstawia on architekturę informacji na stronie internetowej. Architektura ta, to reprezentacja organizacji witryny oraz sposobu, w jaki poszczególne sekcje oraz podstrony są ze sobą powiązane. Aby to lepiej zobrazować, wyobraźmy sobie, że tworzymy mapę dla strony internetowej eCommerce. W przypadku tej witryny sekcją może być kategoria produktów. Natomiast podstroną — strona zawierająca szczegółowe informacje na temat każdego artykułu.

Jakie korzyści przynosi stworzenie sitemapy projektu?
- Jest jedynym źródłem prawdy dla całego zespołu zaangażowanego w projekt,
- Eliminuje niepotrzebne strony,
- Eliminuje powtarzające się treści,
- Priorytetyzuje informacje,
- Minimalizuje liczbę kroków wymaganych do wykonania operacji przez użytkownika,
- Ułatwia proces rozwoju strony internetowej o przyszłe funkcjonalności.
Wireframes
Ten sam widok można zbudować na wiele różnych sposobów, ale tylko kilka z nich zapewni prawidłowy przekaz informacji. Sprawi to, że oprogramowanie lub witryna internetowa będą łatwe w użyciu. Ustalenie dobrej struktury interfejsu jest prawdopodobnie najważniejszą częścią projektowania oprogramowania. Dlatego kolejnym etapem po otrzymaniu briefu projektowego oraz zaprojektowaniu sitemapy strony internetowej, jest stworzenie wireframes.
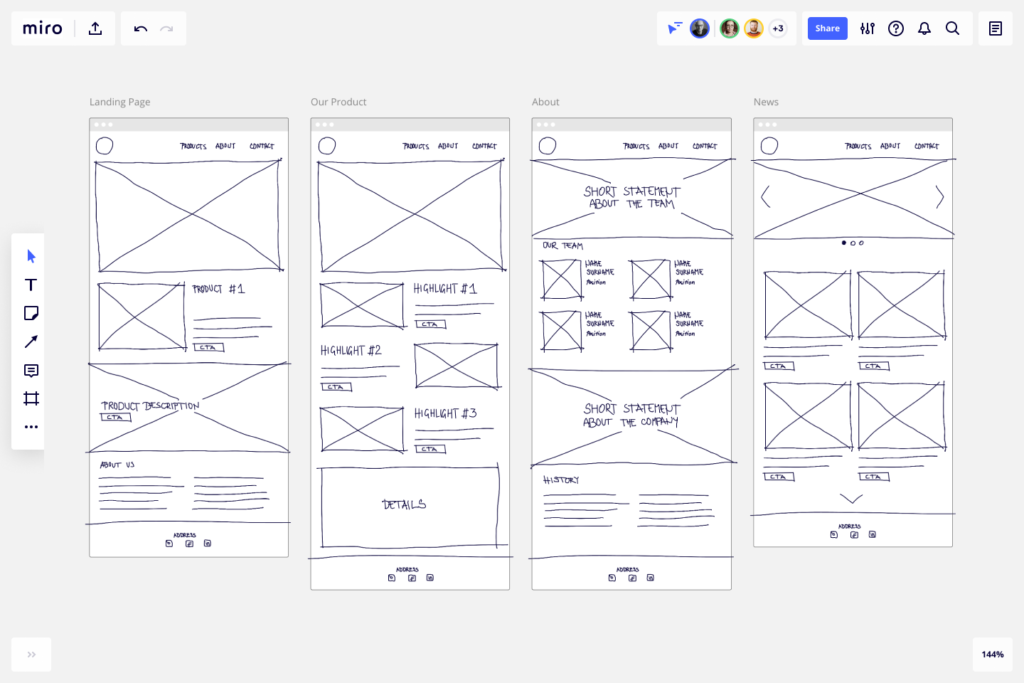
Czym są wireframes?
Wireframe, czyli makieta, jest schematem, który ma pomóc klientowi, programistom i designerom w myśleniu i komunikowaniu się na temat struktury tworzonego oprogramowania lub witryny. Wireframes na początkowym etapie, najczęściej tworzone są z wykorzystaniem kartki i ołówka. Na finalnym etapie tworzenia makiet, zostają opracowane gotowe komponenty.

Wireframes — krok do opracowania komponentów interfejsu.
Często baza komponentów do interfejsów, jest już opracowana wcześniej przez designera. Na podstawie takiej bazy, designer może dobrać odpowiednie komponenty do projektu, nanosząc ewentualne poprawki wynikające z ustaleń projektowych zawartych w poprzednich etapach procesu tworzenia strony internetowej.
Jakie korzyści daje opracowanie wireframes?
- pomagają komunikować się pomiędzy zespołem odpowiedzialnym za projekt a klientem,
- oszczędzają czas i umożliwiają późniejszą korektę,
- Dzięki nim powstają łatwe w użyciu interfejsy,
- pomagają w ustaleniu układu i struktury wizualnej interfejsu.
Projektowanie graficzne.
Po opracowaniu pełnej struktury strony internetowej przychodzi czas na wizualne zaprojektowanie interfejsu. Na tym etapie, dobierana jest kolorystyka, styl, typografia. Wszystkie te aspekty, za które odpowiedzialny jest obszar UI designu.
Wygląd musi być spójny z tematyką strony. Designerzy, gdy zaczynają pracę nad stroną (na podstawie zebranych poprzednio materiałów), zaczynają tworzyć sobie w głowie pewną wizję strony. Jedną z pierwszych rzeczy, jaka powstaje w myślach projektującego, jest kolorystyka witryny, do której musi dopasować resztę.
Projekt wizualny rozpoczyna się od strony głównej, ponieważ jest to strona, na którą użytkownik wchodzi jako pierwszą. Zanim designer przejdzie do pozostałych podstron, strona główna zostaje wysłana do klienta. Proces ten może powtarzać się wielokrotnie, aż styl strony głównej spełni oczekiwania klienta.
Na podstawie stylu strony głównej zostaną zaprojektowane pozostałe widoki, w czynnej komunikacji z klientem.
Przygotowanie finalnego projektu graficznego dla Klienta i zespołu deweloperów.
Finalny projekt graficzny strony internetowej składa się z wszystkich widoków opracowanych według stworzonej struktury interfejsu (sitemap). A także bazy komponentów (wireframes), które zostały użyte w projekcie. Dodatkowo projekt może zostać poszerzony, w zależności od budżetu o widoki w wersji mobilnej i tabletowej.
Dlaczego praca UX/UI designera podczas projektowania strony internetowej jest kluczowa?
Steve Jobs pewnego razu powiedział: „Design. Design to zabawne słowo. Pewni ludzie myślą, że oznacza ono wygląd. Jednak, jeżeli spojrzysz głębiej, to naprawdę chodzi o to, jak to działa”.
Bez prawidłowego opracowanego designu bądź jego braku, stworzenie strony internetowej jest niemożliwe. Jeżeli mówimy o stronie, która ma spełnić biznesowe założenia firmy, ale przede wszystkim była miejscem przyjaznym dla użytkownika.
Co zyskuje klient?
- Otrzymuje brief projektowy, w którym spisane są wszystkie założenia projektowe,
- Strukturę interfejsu strony internetowej, która jest wizualną reprezentacją organizacji witryny oraz sposobu, w jaki poszczególne sekcje są ze sobą powiązane, Finalny projekt graficzny
- strony internetowej, z opracowanymi komponentami,
- Pewność, że strona internetowa jest zaprojektowana w sposób profesjonalny,
- uwzględniając dobre praktyki UX/UI designu Otwartą furtkę na przyszły rozwój strony internetowej.
Jeśli jesteś zainteresowany stworzeniem strony internetowej, zobacz naszą ofertę.
Co zyskuje zespół developerów?
- projekt graficzny stworzony pod technologię, w której strona internetowa będzie zakodowana,
- wszystkie potrzebne materiały w odpowiednich plikach
- wersję deweloperską projektu — rozwiązanie to pozwala na proste
- kodowanie i pobieranie plików w różnych formatach,
- stałą komunikację z designerem

Jak przebiega proces projektowania graficznego stron internetowych? - podsumowanie.
Cały proces projektowania graficznego strony internetowej jest bardzo czasochłonny. Należy do każdego etapu podejść z największym zaangażowaniem. Aby projekt łączył ze sobą funkcjonalność oraz estetykę.
Jeżeli zainteresował Cię proces projektowania graficznego i szukasz profesjonalnego wykonawcy strony internetowej dla Twojego biznesu zapraszamy do kontaktu. Nasz zespół jest głodny wyzwań, a nasi specjaliści sprawią, że przejście przez proces tworzenia strony internetowej będzie dla Ciebie przyjemną podróżą.

